WordPress建站实用代码分享
网站文章批量自动添加标签
有时候在更新文章的时候忘记给文章添加TAG,这样确实不利于这篇文章的内链契合度以及网站seo优化,手动添加标签当文章很多时太费时间,特别是一些喜欢采集文章的朋友,此代码亲测有效,代码添加到主题的functions.php里即可//自动为文章添加标签
add_action('save_post', 'auto_add_tags');
function auto_add_tags(){
$tags = get_tags( array('hide_empty' => false) );
$post_id = get_the_ID();
$post_content = get_post($post_id)->post_content;
if ($tags) {
foreach ( $tags as $tag ) {
// 如果文章内容出现了已使用过的标签,自动添加这些标签
if ( strpos($post_content, $tag->name) !== false)
wp_set_post_tags( $post_id, $tag->name, true );
}
}
}自动给新旧文章内关键词自动链接网站标签页
这个代码能够帮助优化seo,同时便于读者阅读文章时,对于感兴趣的关键词标签,能够自动链接跳转该分类,效果如图示:

/**
* WordPress 自动为文章标签添加该标签的链接
* https://www.wpdaxue.com/auto-add-tag-link.html
*/
function wpkj_auto_add_tag_link($content){
$limit = 1; // 设置同一个标签添加几次链接
$posttags = get_the_tags();
if ($posttags) {
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
$cleankeyword = stripslashes($keyword);
$url = '<a target="_blank" href="'.$link.'" title="'.str_replace('%s', addcslashes($cleankeyword, '$'), __('View all posts in %s')).'">'.addcslashes($cleankeyword, '$').'</a>';
$regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s';
$content = preg_replace($regEx,$url,$content,$limit);
}
}
return $content;
}
add_filter( 'the_content', 'wpkj_auto_add_tag_link', 1 );网站删除文章同时批量清除图片附件代码
/* 删除文章时删除图片附件 */
function delete_post_and_attachments($post_ID) {
global $wpdb;
//删除特色图片
$thumbnails = $wpdb->get_results( "SELECT * FROM $wpdb->postmeta WHERE meta_key = '_thumbnail_id' AND post_id = $post_ID" );
foreach ( $thumbnails as $thumbnail ) {
wp_delete_attachment( $thumbnail->meta_value, true );
}
//删除图片附件
$attachments = $wpdb->get_results( "SELECT * FROM $wpdb->posts WHERE post_parent = $post_ID AND post_type = 'attachment'" );
foreach ( $attachments as $attachment ) {
wp_delete_attachment( $attachment->ID, true );
}
$wpdb->query( "DELETE FROM $wpdb->postmeta WHERE meta_key = '_thumbnail_id' AND post_id = $post_ID" );
}
add_action('before_delete_post', 'delete_post_and_attachments');
使用方法
将上述代码放到主题functions.php文件的最下面即可添加成功ICP备案和公安备案代码示例
<div class="footer-beian footer-beian-mps">
<a href="https://beian.mps.gov.cn/#/query/webSearch?code=45080202000358" target="_blank" rel="noopener noreferrer">
<img src="http://www.aiyjs.com/wp-content/uploads/2024/03/1710461352-备案图标.png" alt="备案图标" width="20" height="20">
桂公网安备45080202000358号
</a>
</div>
<!-- ICP备案信息 -->
<div class="footer-beian footer-beian-miit">
<a href="http://beian.miit.gov.cn/" target="_blank" rel="noopener noreferrer">
Jay © 2024. 桂ICP备2022004937号-4
</a>
</div>
</div>
</div>尝试居中
<div style="text-align: center;">
<a href="https://beian.miit.gov.cn/" target="_blank">桂ICP备2022004937号-6</a>
</div>
<head>
<style>
.footer-beian-center {
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="footer-beian footer-beian-mps footer-beian-center">
<a href="https://beian.mps.gov.cn/#/query/webSearch?code=桂公网安备45080202000360" target="_blank" rel="noopener noreferrer">
<img src="http://www.aiyjs.com/wp-content/uploads/2024/03/1710461352-备案图标.png" alt="备案图标" width="20" height="20">
桂公网安备45080202000360号
</a>
</div>
</body>一为主题底部菜单栏代码示例
<div id="login-tips" class="login-tips">
<center>
登录开启资源库隐藏福利!——
<span></span>
<a href="/login/" class="login-btn">立即登录</a>
<a href="http://wpa.qq.com/msgrd?V=3&uin=2113590144&Site=QQ&Menu=yes" title="QQ快速登录" rel="nofollow" class="openlogin-qq-a">
<i class="iconfont icon-qq login-btn"></i>
</a>
<a href="https://qm.qq.com/cgi-bin/qm/qr?k=Ld58X7WjpYLsPGs3GrVHKLXUY0ocZfcI&authKey=KxBS76HkksmzHSdCHRk2F4YKKVc0S%20MCl4lkwoGx%20nzJDufc%20XzWF3qUxDFer985&noverify=0" class="login-btn">资源Q群</a>
——独享个人自定义书签导航!
</center>
<div style="position:absolute;top:10px;right:10px;background-color:rgba(255,255,255,0.61);width:20px;height:20px;cursor: pointer;border-radius: 20px;" onclick="closeLoginTipsDom()">
<i style="font-size: 12px;line-height: 20px;vertical-align: middle;margin-bottom: 8px;color:#f1404b" class="iconfont icon-close"></i>
</div>
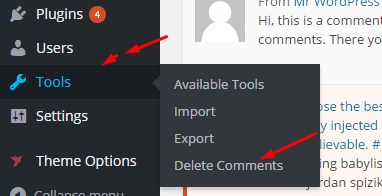
</div>如何一键清空站点2万+评论
网站因为AI聊天也是评论的一部分,所以目前积累了20000+的评,如果使用WP自带的评论删除功能,一页最多显示999评论,得删除到猴年马月,而且加载以及删除响应会很慢,直接卡死
所以这里推荐一款插件:Delete All Comments of wordpress,下载地址:Delete All Comments of wordpress – WordPress plugin | WordPress.org
安装后直接在工具一栏可以看到,你可以选择删除所有或者审核中的评论等,几乎是秒清空,当然你也可以自己到数据库删除,前提是注意备份数据库,免得误操作

禁用古腾堡编辑器
在主题的 functions.php 文件添加下面的代码:
//Wordpress 5.0+ 禁用 Gutenberg 编辑器
add_filter('use_block_editor_for_post', '__return_false');
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );网站首页随机数量网站显示
function exclude_sticky_posts($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('ignore_sticky_posts', 1); // 排除置顶文章
}
}
add_action('pre_get_posts', 'exclude_sticky_posts'); // 在查询前排除置顶文章
function modify_home_query($query) {
if ($query->is_main_query() && $query->is_home()) {
$query->set('orderby', 'rand'); // 设置随机排序
$query->set('posts_per_page', 12); // 设置随机显示的文章数量为12篇
$query->set('no_found_rows', true); // 优化性能,因为我们不关心总文章数
}
}
add_action('pre_get_posts', 'modify_home_query'); // 修改主查询以随机显示文章//恢复wp后台友链管理
add_filter('pre_option_link_manager_enabled','__return_true');wordpress自动获取文章内图片为特色图像
缩略图可以来自featured图片,也可以来自文章内图片,还可以在前两者均无时随机显示一些图片,接下来就介绍如何修改主题模板实现为wordpress文章自动抓取文章缩略图的功能;找到使用的主题模板的functions.php文件在之间添加如下代码:
if (function_exists('add_theme_support')) {
add_theme_support('post-thumbnails');
}
function catch_first_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
if (empty($first_img)) {
$random = mt_rand(1, 20);
echo get_bloginfo('stylesheet_directory');
echo '/images/random/tb' . $random . '.jpg';
}
return $first_img;
}在主题目录images文件夹下建立random文件夹,里面存入20张图片,命名tb1-20,jpg格式
添加评论可见代码
- 在当前主题的functions.php文件添加以下代码:
//文章隐藏内容评论可见
function reply_to_read($atts, $content=null) {
extract(shortcode_atts(array("notice" => '<p class="reply-to-read" style="border-width: 1px 1px 1px 1px;border-color: #F2F2F2;line-height: 150%;"><blockquote style="text-align: center;"><font color="#ff0000"><b>温馨提示</b></font>: 隐藏内容需要<a href="#respond" title="点击进行评论"> 回复评论 </a>后才能查看, 评论后请 <strong><a href="javascript:location.reload()" title="点击刷新"> 刷新 !</a></strong>.</blockquote></p>'), $atts));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ($user_ID > 0) {
$email = get_userdata($user_ID)->user_email;
//对博主直接显示内容
$admin_email = "xxx@sey.ink"; //把左面的邮箱换成博主Email
if ($email == $admin_email) {
return $content;
}
} else if (isset($_COOKIE['comment_author_email_' . COOKIEHASH])) {
$email = str_replace('%40', '@', $_COOKIE['comment_author_email_' . COOKIEHASH]);
} else {
return $notice;
}
if (empty($email)) {
return $notice;
}
global $wpdb;
$post_id = get_the_ID();
$query = "SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1";
if ($wpdb->get_results($query)) {
return do_shortcode($content);
} else {
return $notice;
}
}
add_shortcode('reply', 'reply_to_read');注:把代码中的“xxx@sey.ink”换成博主邮箱地址
编辑文章的时候,使用[*reply][/reply*](没有*)把要评论可见的内容包围起来,如:
[*reply]评论可见的内容[/reply*] // 注:没有*简单代码实现网站固定域名访问才能跳转
比如想要实现Jay的资源库lovejay.top必须通过www.jaytongxue.com才能访问,所以我们修改进入宝塔面板修改lovejay的配置文件,在第一个location上方嵌入以下代码即可
保存后记得清除缓存,刷新再测试
location = / {
valid_referers www.jaytongxue.com;
if ($invalid_referer) {
return 301 https://www.jaytongxue.com;
}
}CSS更改后如何强制清除用户浏览器缓存更新UI
事情是这样的,我修改了一下前端样式,添加了一个一键直达按钮

由于浏览器缓存的原因,必须手动清缓存才会显示最新效果,但是用户不会主动清理,所以这里想要使用给css添加版本号或者时间厝

多次尝试查找教程修改无果打算花钱请教,感谢这位小哥的耐心解答,失败原因是因为主题下的style.css默认跟随主题版本;所以正确操作应该是新建一个css在functions.php里引入-先创建一个diy.css文件-把css丢进去-再去functions里加入代码

相关代码如下(记得修改css文件名为你新建的名字)
add_action( 'wp_enqueue_scripts', 'diy_enqueue_styles' );
function diy_enqueue_styles() {
wp_enqueue_style( 'diy-style', get_stylesheet_directory_uri().'/diy.css', array(), 'v1.0', 'all' );
}
给wp文章添加固定样式和内容
很多时候我们要撰写或者采集大量文章,我们每篇文章都有固定样式和内容,但是每次都要手动输入重复内容;更难受的是要设置重复的多级标题,导致我们大量重复工作,降低工作效率;一下这串代码直接在fuction.php文件下放入,即可实现每次新建文章都会带上固定样式
代码中<h4>表示四级标题,你可以掉或者换成其他多级标题; ;表示空行;你可以自行添加字段或者内容,同理
add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content = "
<h4>资源简介</h4>
Jay同学本期分享:
<h4>资源地址</h4>
";
return $content;
}效果如图

彩色跳动粒子时钟代码
第一步:js代码下载:https://www.123pan.com/s/JUgKVv-2dQD3;将代码放入主题目录下的js文件夹即可
第二步:在wp后台HTML小工具插入以下代码(记得把其中的的js调用路径改为自己的目录),大小和位置自己调css
<canvas id="canvas" style="width:100%;padding-top:28px;margin-top:7px;" width="820" height="240"></canvas>
<script src="/www/wwwroot/jayclub.cc/wp-content/themes/zibll/js/clock.js"></script>复制内容附加本文章链接
//复制内容自动添加版权信息
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
if( window.ActiveXObject )
{
document.body.oncopy=function()
{
event.returnValue = false;
var t=document.selection.createRange().text;
var s = "前面的内容<br>原文出自[AI研究所] 更多资源请前往:" + location.href;
clipboardData.setData('Text',t+'\r\n'+s);
}
}
else
{
function addLink()
{
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = " <br>AI研究所原创,更多AI资源请前往:"+document.location.href;
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout
(
function()
{
body_element.removeChild(newdiv);
},0
);
}
document.oncopy = addLink;
}
这段代码是一个JavaScript脚本,旨在在用户尝试从网页复制文本时自动添加版权信息。具体实现方式取决于用户的浏览器类型。在WordPress主题中,放置JavaScript代码的位置取决于你想要代码何时执行以及它的具体功能。旨在在用户尝试从网页复制文本时自动添加版权信息。因此,你需要确保这段代码在页面的<body>标签加载后执行。
建议将其放在一个单独的JavaScript文件中,并使用wp_enqueue_script函数在footer.php之前加载它。以下是一个简单的步骤指南:
1、创建JavaScript文件:在你的主题文件夹中创建一个新的JavaScript文件,例如custom-script.js,并将你的代码粘贴进去。
2、在functions.php中注册和加载脚本:打开你的主题文件夹中的functions.php文件,并添加以下代码来注册和加载你的脚本:
function theme_enqueue_scripts() {
wp_enqueue_script('custom-script', get_template_directory_uri() . '/js/custom-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'theme_enqueue_scripts');如果你的JavaScript文件放在其他位置,比如直接放在主题根目录,或者放在其他子文件夹中,你就需要相应地修改这个路径。
例如:
- 如果你的
custom-script.js文件直接放在主题根目录,那么路径应该是get_template_directory_uri() . '/custom-script.js'。 - 如果你的
custom-script.js文件放在名为scripts的子文件夹中,那么路径应该是get_template_directory_uri() . '/scripts/custom-script.js'。
如果该代码对你的主题并不适用,可以尝试以下代码,如果你后台自带页脚编辑,直接添加在页脚区即可
<script type="text/javascript">
function addLink() {
var selection = window.getSelection();
pagelink = ". <br>原文出自Jay宇宙,更多资源帖子请前往: " + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
</script>修改WP自带登录后台LOGO
function custom_login_logo() {
echo '<style type="text/css">
#login h1 a, .login h1 a {
background-image: url("https://example.com/path-to-your-logo.png") !important;
width: 320px !important; /* 根据您的Logo大小调整 */
height: 80px !important; /* 根据您的Logo大小调整 */
background-size: contain;
background-repeat: no-repeat;
}
</style>';
}
add_action('login_enqueue_scripts', 'custom_login_logo');
WP头像服务Gravatar不显示解决办法
WordPress 的头像服务 Gravatar 的部分服务器在国内访问困难,原因是 Gravatar 所使用的 edgecast CDN 服务遇到了某些问题,简单说就是被墙了
如果不想修改代码,最简单的办法就是去安装wp插件,比如wp-china-yes,本着能不用插件就不用的原则,这里使用代码进行修改,方法很简单,可以把代码添加到当前WordPress模板下的函数文件functions.php中即可
add_filter('get_avatar', function ($avatar) {
return str_replace([
'www.gravatar.com/avatar/',
'0.gravatar.com/avatar/',
'1.gravatar.com/avatar/',
'2.gravatar.com/avatar/',
'secure.gravatar.com/avatar/',
'cn.gravatar.com/avatar/'
], 'gravatar.wp-china-yes.net/avatar/', $avatar);
});禁止wp后台插入图片默认略缩图
function wpjam_image_size_names_choose($image_sizes){
unset($image_sizes['thumbnail']);
unset($image_sizes['medium']);
unset($image_sizes['large']);
return $image_sizes;
}
add_filter('image_size_names_choose', 'wpjam_image_size_names_choose');
压缩页面HTML代码,加速网页访问
压缩wordpress页面后对查看源代码来说不太友好,但是压缩页面的好处就是减少了页面的体积,从访问速度上来说,更快些,尽管这些是肉眼看不到的,但Jay同学这么做的原因另一方面是避免查看页面源码扒站,当然内行的站长办法也多的是,这里只是给扒站者制造一些小麻烦;因为给wordpress页面进行压缩不是压缩自己的实际代码,而是前台预览的压缩!实现压缩页面代码的方法也可以使用插件,当然这里还是本着尽量不安装插件的方法
很简单,直接打开wordpress主题文件里的functions.php,将一下代码插入?> 之前即可
//WordPress代码压缩
function wp_compress_html()
{
function wp_compress_html_main ($buffer)
{
$initial=strlen($buffer);
$buffer=explode("<!--wp-compress-html-->", $buffer);
$count=count ($buffer);
for ($i = 0; $i <= $count; $i++)
{
if (stristr($buffer[$i], '<!--wp-compress-html no compression-->'))
{
$buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i]));
}
else
{
$buffer[$i]=(str_replace("\t", " ", $buffer[$i]));
$buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i]));
$buffer[$i]=(str_replace("\n", "", $buffer[$i]));
$buffer[$i]=(str_replace("\r", "", $buffer[$i]));
while (stristr($buffer[$i], ' '))
{
$buffer[$i]=(str_replace(" ", " ", $buffer[$i]));
}
}
$buffer_out.=$buffer[$i];
}
//$final=strlen($buffer_out);
//$savings=($initial-$final)/$initial*100;
//$savings=round($savings, 2);
//$buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->";
return $buffer_out;
}
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');WP文章内嵌B站视频并自适应大小
代码如下
<p style="text-align; center;"><iframe src="//player.bilibili.com/player.html?aid=310455453&bvid=BV1ZN411F74Q&cid=1037422162&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 100%; height: 500px; max-width: 100%;align:center; padding:20px 0;"> </iframe>上述代码中,我们直接复制B站提供的代码之后,原代码基础上加入以下代码,居中代码(放入第一个Iframe前)
<p style="text-align; center;">自适应大小代码(放入ture后)
style="width: 100%; height: 500px; max-width: 100%;align:center; padding:20px 0;"关闭WordPress顶部丑不拉几的工具栏
如图,很影响平时网站美化和编辑预览的体验,关闭方法也很简单:
WordPress 在后台已经有对应的设置项,可让用户自行关闭「在浏览站点时显示工具栏」。
登录进入「 WordPress后台 」—— 「 用户」—— 选择您的账户,编辑「个人资料」,在用户编辑页面中找到「工具栏」并取消勾选「在浏览站点时显示工具栏」,最后点击「更新个人资料」即可完成。
通过 VNC 登录云服务器安装宝塔面板
1. 通过 VNC 登录云服务器。
2. 执行以下命令,自动下载并安装宝塔面板。yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
当出现以下提示信息时,输入“y”,敲击回车键:Do you want to install Bt-Panel to the /www directory now?(y/n): y
3. 安装完成
4.获取宝塔地址:
/etc/init.d/bt default说明:
◉ 上述 http://43.255.30.75:8888/3a65d0bf 为公网中宝塔面板登录地址。
◉ 上述 http://10.0.7.2:8888/3a65d0bf 为 VPC 私有网络中的宝塔面板登录地址。
◉ 请记录好回显信息中「宝塔登录地址」、“username”和“password”的参数值,以备登录宝塔时使用。
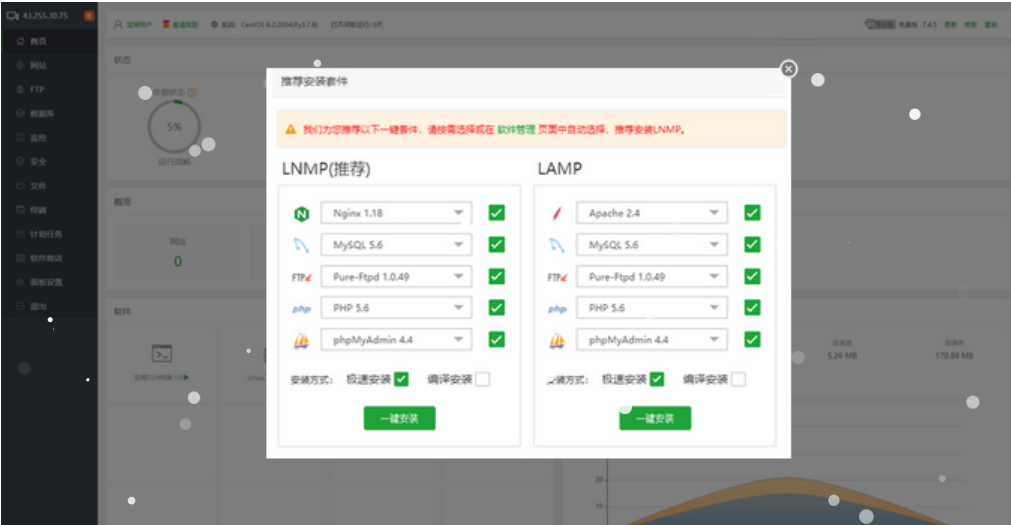
二、登录宝塔面板
1. 在浏览器地址栏中输入记录的宝塔登录地址,例如:http://43.255.30.75:8888/3a65d0bf。显示如下:

2. 输入记录的账户和密码。显示如下界面:

3. 根据业务需要,您可以通过面板安装相关的套件并部署网站。更多关于宝塔面板的信息请参见宝塔面板官网。
网站鼠标烟花特效和樱花飘落特效
代码直接插入主题文件footer末即可,效果演示如图:
更多网页鼠标特效:十大前端常用且不可错过的网页炫酷特效 - 掘金 (juejin.cn)















空空如也!